Last updated on May 5th, 2019 at 11:03 pm
Fevicon icon क्या है
Fevicon वेबसाइट का icon होता है जो वेबसाइट के टॉप side में show होता है | ऐसे तो जितने भी पोपुलर साईट है जैसे सोशल नेटवर्क साईट या other वेबसाइट होते है | सबका अपना एक icon होते है | जो टॉप side में दिखाई देता है | wordpress साईट में icon का साइज़ लगभग 512×512 pixeles का सेट होता है |
![]()
Fevicon icon को wordpress में इनस्टॉल करके सेट करे
step 1

१ . सबसे पहले wordpress में login करे |
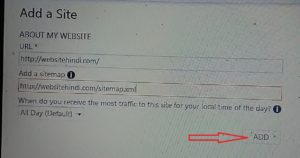
yandex webmaster tools me website ko submit kaise kare details
Blogger template ko mobile friendly kaise banaye
२. Favicon by RealFaviconGenerator plugins को डाउनलोड करके इनस्टॉल करके activate करे |
step 2
१. डैशबोर्ड में जाकर appearance पर click करे |
२. customize पर click करे |
step 3
१ .अब एक न्य पेज खुलेगा यहाँ पर site identity पर click करे |
२. अब जो न्या पेज खुलेगा यहाँ पर select image पर click करके फेविकोन icon अपलोड करे |
3. इमेज को save करे |
४ .save & publish पर click करे | अब आपका icon save हो गया है |
अगर कोई प्रॉब्लम आये तो निचे कमेंट बॉक्स में कमेंट करके पूछ सकते है |
Luck grahak aur digi dhan vyapar yojna
Blog post ko schedule par set kaise kare
Blogging kaise kare aur paisa kamaye






wow post chhoti hai but useful hai.